Devlog 1: Research
Introduction
Hello visitor and welcome to our game project for the course Group Projects at DAE Howest.
Our group exists out of two coders, Pauline and Ortwin and three artists Jamel, Dennis and Régis. We plan to create an awesome, thrilling, Tetris inspired arcade game in the coming weeks and hope to bring you along on this exciting ride with our Devlog that we will be updating on a weekly base.
The core idea of our game is that the player is stuck at the bottom of a seemingly endless, squared, vertical tunnel. Water will start rising wherein a bloodthirsty shark lurks. Move your way up the falling blocks to escape the rising horror. But be careful! You'll have a stress meter that'll affect your movement. Some blocks will slow your ascend while others might aid you in your journey. The goal is to survive, go high or die.
As a start of our first development update we will take you through our first iterations of the initial prototypes and artbible we've been creating. We set-up several research questions for ourselves which we tried to answer this week. These questions will help us know what worked and what did not, what looked nice and what did not. To have a clean structure in our updates, we will split our explanation in an Art section and Coding section.
Art
Style
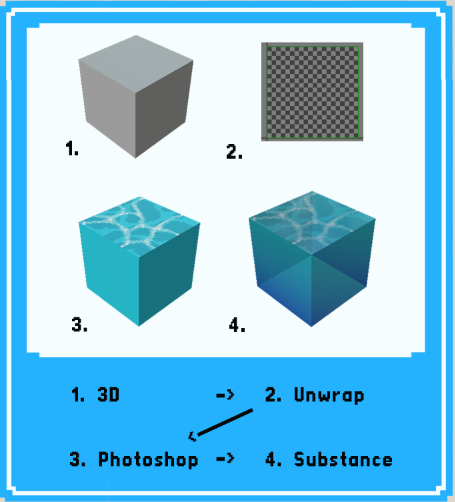
The artists in our group aim to have a very coherent and attractive art style. It should be part of the reason players want to return to our game. We have already discussed and agreed on how our game will look like and started on an initial draft of our Art Bible. The style of our game will be a combo between hand-drawn pixel art polished with aspects of a PBR material workflow (added metalness, roughness, reflectiveness, etc. ). We were wondering if this workflow would give a nice and polished result and modeled a block in 3DS Max, made a hand drawn, pixelated water texture and processed them in Substance Painter to get a preview of how it would look like. Seeing as we all liked this result, we decided to keep using this workflow for now.

Background
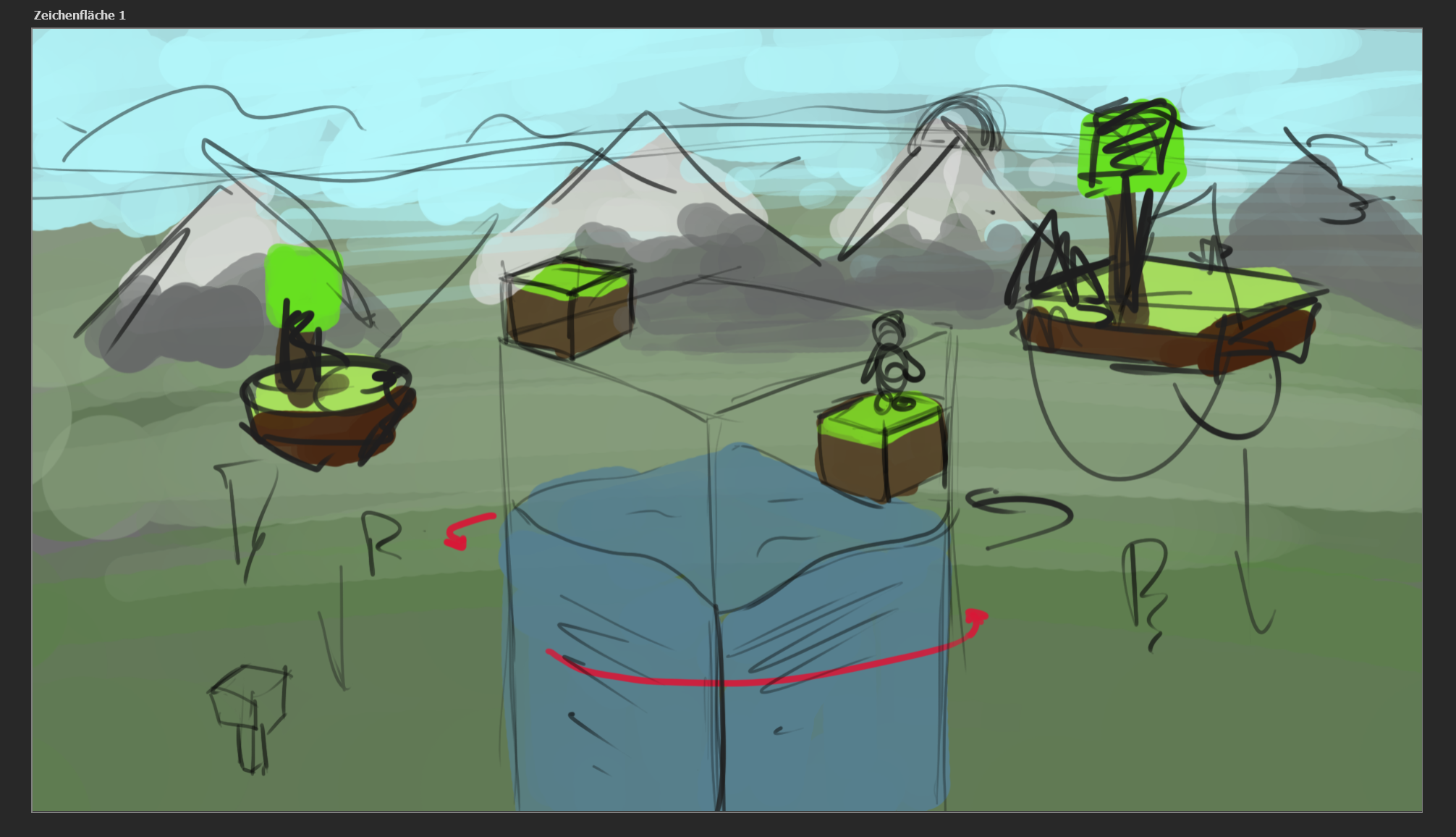
We've carefully written down and mapped out how to work within our chosen workflow and included that technical aspect in our Art Bible as well. We also questioned ourselves on how the background of our game would look like, as we are working with a limited, vertical viewspace. We saw it fit to add a background behind that. Our current goal is to recreate a parallax sidescrolling environment with three layers: Front, Mid and Back. Front being closest to the player. Front will exist out of 3D meshes such as bigger objects and props as the other 2 shall be 2D painted environments scrolling along with the players movement. The game is set in a sky high environment rich with floating islands. The background will transform through different settings as the player goes up to keep the game visually interesting.

The next step would be to start creating assets and use them in our prototypes. After we've developed enough assets and art, we can show this in our Art Bible as well to fully showcase our graphical vision for our project. This ensures that any new members that join our project later down the road would have an easier time understanding what we initially envisioned for this project and work within the set artstyle.
Coding
Unreal Engine 4 vs Unity?
We decided to focus on Unreal Engine in the first week of prototyping. We’ve never used the Unreal Engine c++ workflow so there was a lot to learn for us and it felt really daunting. We really wanted to go through these initial problems first to see if Unreal Engine was a doable choice.
Unreal Engine also has some very useful things for prototyping. It has an existing player character with animations, everything included and a spring arm for our camera. While Unity is easier to use, it requires full implementation of these features.
It ended up being a little bit more painful than expected, Unreal Engine can go wrong on so many levels and things take a lot longer to implement than in Unity. We’re also not a fan of the handshake between Unreal Engine and Perforce. Sharing code files takes more effort than it should.
There is a steep learning process. We will have to weigh the pro’s and cons versus Unity’s prototype build next week.
Does our main mechanic feel fun?
This is a problem we will have to iterate on a bit more. We cannot make the play area too large because the player would be able to stand still for too long. Making the area too small however would result in gameplay that becomes too simple. The feeling of climbing will made true via various background objects like floating islands. Atmospheric fog will bring players into the sky and allow the player to feel immersed.
Rotating the camera around is also an important aspect of this. We have to make sure that the player doesn’t feel overwhelmed with the amount of moving things and we have to try to make this a fun addition to the current gameplay. Rotating around the scene and seeing the floating islands and background objects move around will also add to the immersion of floating in the sky and climbing.
Trying to find the perfect balance in this main fundament of our project is crucial as it will be the main thrill the game should provide and what will constantly keep the player on their toes.
How do we implement our water, does it go up or down?
This game is an infinite vertical scroller so we have to make sure we stay within the engine’s game space. The best way to do this is to stay around height level 0. This means that we need a smart workaround on the stacking blocks, making them sink through the water instead of having the water go up. This itself creates a lot more questions on how to handle incoming blocks with nothing to land on etc.
The water would also need to have a variable speed. The closer you are, the slower and the further you are, the faster. This allows the player to climb up and still have feeling as if the water is catching up to him.
The water can’t be too slow or too fast, the blocks need a proper height. This also means that the player's jump height needs to be well tuned. There’s a lot of factors that go into this and it’s definitely good to prototype this rather sooner than later.
How will the blocks stack on top of each other?
This sounds like an easy question at first sight but ended up becoming more difficult to tune than we thought. The blocks are quite literally the basis of our game so we have to get this down correctly.
Cya next week!
Files
Get Cubed
Cubed
Climb or get cubed!
More posts
- Devlog 10: The finish lineMay 14, 2021
- Devlog 9: Polish sprint week 7May 06, 2021
- Devlog 8: Production sprint week 6Apr 29, 2021
- Devlog 7: Production sprint week 5Apr 22, 2021
- Devlog 6: Production sprint week 4Apr 01, 2021
- Devlog 5: Production sprint week 3Mar 25, 2021
- Devlog 4: Production sprint week 2Mar 18, 2021
- Devlog 3: Start production sprint 1Mar 11, 2021
- Devlog 2: Finished prototypeMar 04, 2021

Leave a comment
Log in with itch.io to leave a comment.